얼마 전에 Tistory 블로그를 생성했다.
예전에는 많이 어려워 보였던 블로그와 좀 친해지기 위해 나름 이것저것 신경 쓰고 있는 중이다.
그중에서 오늘은 블로그 스킨 편집에 대해서 간단히 정리하고자 한다.
< Tistory에서 제공해 주는 편집기능 알아보기 >
1. 블로그 관리 페이지 접속
- 우측 상단

2. 꾸미기 > 스킨편집
- 스킨 편집을 눌러 편집 페이지로 접속

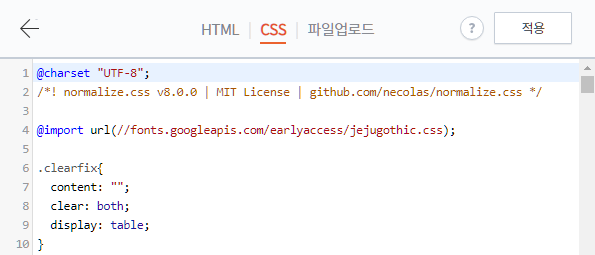
- 우측 스킨 편집 창에서 html 편집 클릭

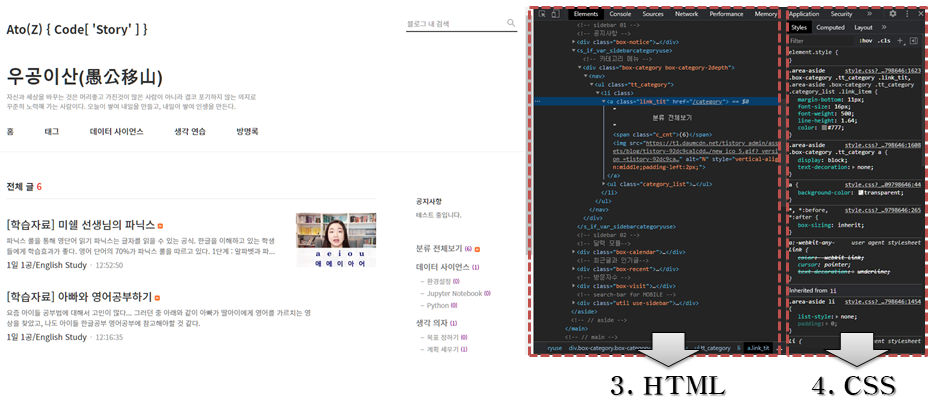
3. HTML
- 블로그를 구성하는 뼈대와 같은 역할
- 크게 <head></head>, <body></body>, <footer></footer>로 구성
- 기본 문법 참고 : yeolco.tistory.com/102

4. CSS
- HTML이 뼈대라면 CSS는 뼈대에 살을 붙이는 작업이라고 볼 수 있다. 즉, HTML을 꾸미는 역할.
- CSS를 HTML에 적용하는 방법은 크게 3가지 방법이 있다.
( 인라인 방식 / 내부 스타일 시트 방식 / 외부 스타일 시트 방식 )
- 기본 문법 참고 : yeolco.tistory.com/105

5. 파일 업로드
- HTML 또는 CSS에서 사용할 파일을 업로드해서 쓸 수 있다.
- 기존 업로드되어 있는 파일일을 수정할 수 있다.

< 페이지 코드 디버깅 하기 >
1. 크롬을 이용해 블로그에 접속 후 'F12'키를 눌러보면 현재 접속한 블로그의 구조를 파악할 수 있다.
- 위에서 살펴본 '3. HTML'과 '4.CSS'와 유사한 내용을 볼 수 있다.

2. 그렇다면 현재 내가 보고 있는 페이지의 HTML과 CSS 코드를 쉽게 찾을 수 있는 방법이 있을까?
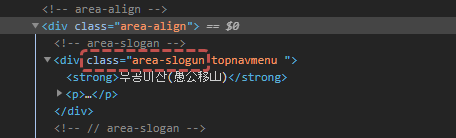
- 마우스 우 클릭하여 '검사'를 선택하면 해당 위치의 코드로 이동한다.

- 포커싱 된 코드를 보면 슬로건의 HTML 작성 상태 및 CSS(Styles)에 대해서 알 수 있다.

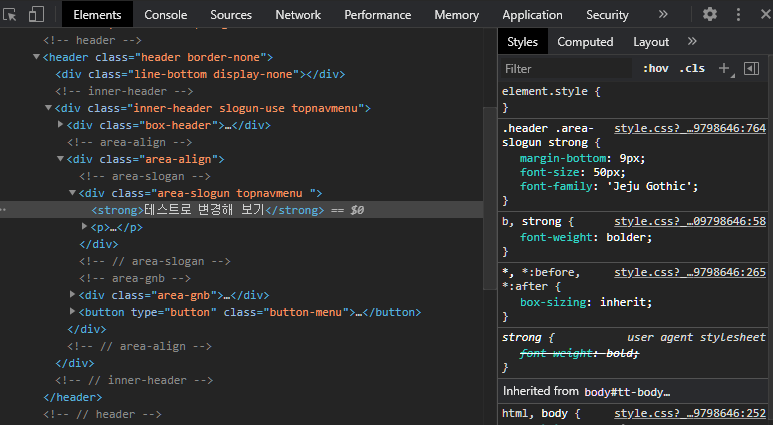
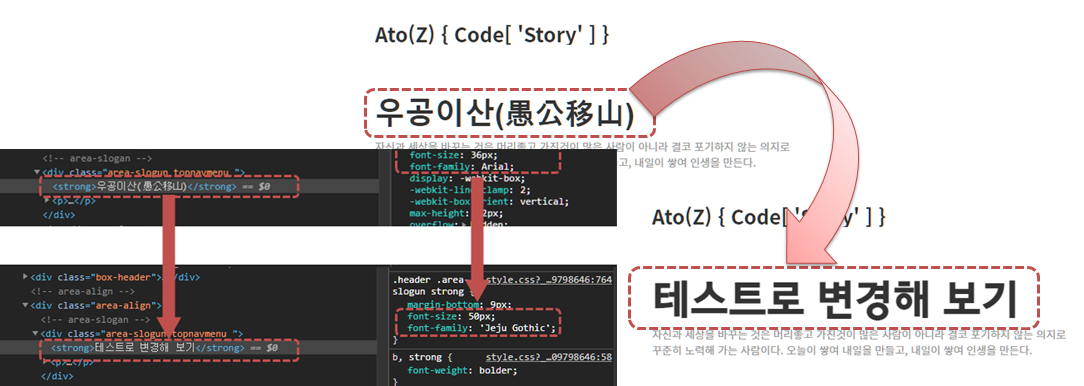
3. 크롬 개발자모드에서 HTML구조나 CSS 스타일을 임으로 변경해 볼 수 있다.
- HTML에서 슬로건 텍스트를 변경해 보고
- Style(CSS)에서 글자 크기(font-size) 및 서체(font-family)를 변경해봄.

- Ex. 텍스트 및 폰트 속성 변경 시.
 |
※ 여기서 수정하는 것은 실제 코드를 변경하는 것이 아니라 현재 보이는 페이지를 임의로 변경해 보는 것.
즉, 변경사항을 저장하기 위해서는 실제 페이지를 구성하고 있는 원본 코드를 수정해야 한다.
< 원본 코드 수정하기 >
크롬으로 수정 코드 찾기 및 시뮬레이션을 해 보았다면, 실제 페이지를 구성하는 코드를 수정해 보자.
1. 앞서 크롬 개발자 모드에서 코드는 Tistory 설정 > 스킨 편집 > HTML 편집 코드와 맵핑할 수 있다.
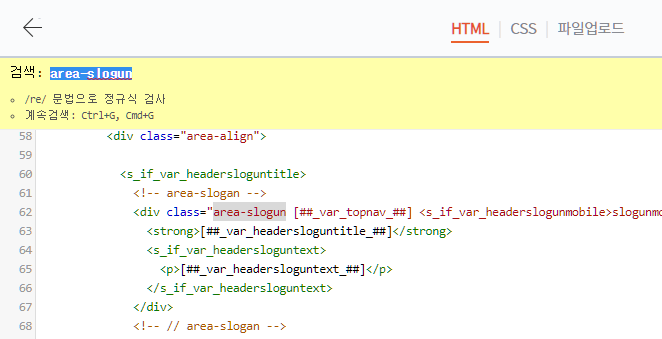
- 크롬 Elements 탭에서 class이름 또는 주석 등의 키워드로 블로그 HTML 코드를 검색한다.
- 검색 방법 : HTML 편집 > HTML에서 Source Code 선택 후 Ctrl + F로 검색 후 수정.


2. 크롬에서 찾은 코드와 유사한 코드를 찾아서 HTML을 수정해 주면 된다.
- 원본 코드에는 크롬과 달리 변수가 사용되고 있음을 알 수 있다.
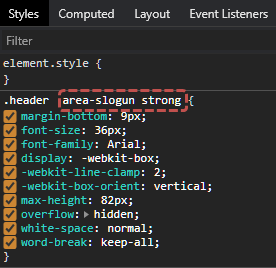
3. CSS 수정도 동일한 방법으로 크롬의 Style의 class 키워드로 블로그 CSS 코드를 검색한다.
- 크롬 Style탭에서 class이름 또는 주석 등의 키워드로 블로그 CSS 코드를 검색한다.
- 검색 방법 : HTML 편집 > CSS에서 Source Code 선택 후 Ctrl + F로 검색 후 수정.


위와 같이 HTML 또는 CSS 수정 후 변경사항을 저장하면 블로그 스킨이 설정한 값으로 적용된다.
참고로, HTML 및 CSS Source Code를 수정 시 오류가 발생하면 원복 시키기가 어렵다. 그래서 중간중간 Source Code를 메모장에 백업하여 사용하는 것을 권장한다.
'Code Story' 카테고리의 다른 글
| [Admob] eCPM을 높여라 (0) | 2021.01.12 |
|---|---|
| [Tistory] 이미지 넣기 (0) | 2021.01.10 |
| [GitLab] 버전 변경 및 반영하기 (0) | 2021.01.10 |
| [GitLab] Project 생성 및 git Clone. (0) | 2021.01.08 |
| [개발] yaml 파일 이란? (0) | 2021.01.02 |