반응형
오늘은 방명록 작성을 장려하기 위해 이미지를 넣어 보자.
1. 블로그에 표시하고자 하는 이미지 선정.
- 이미지를 편집하여 적당한 크기로 수정 ( 저는 손 안 보고 그냥 올림.. 귀차니즘.. )

2. 파일 업로드 하기

3. 이미지 넣을 위치 찾기


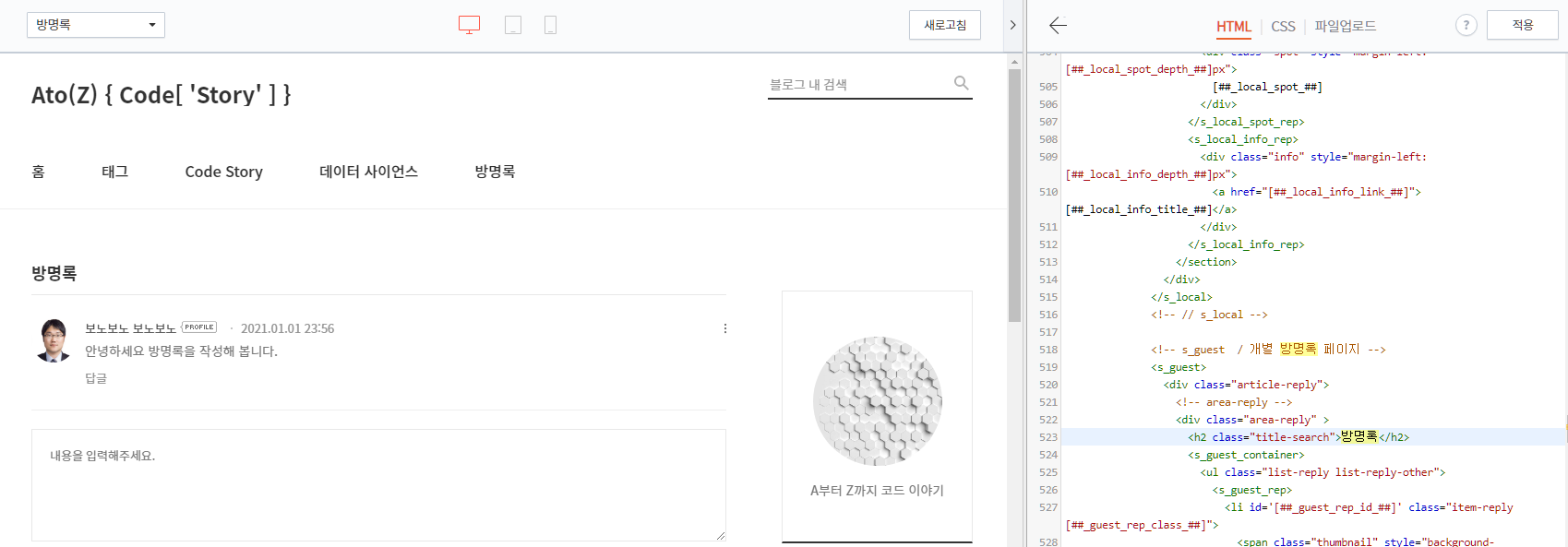
4. 블로그관리 > 꾸미기 > 스킨 편집 > HTML 편집

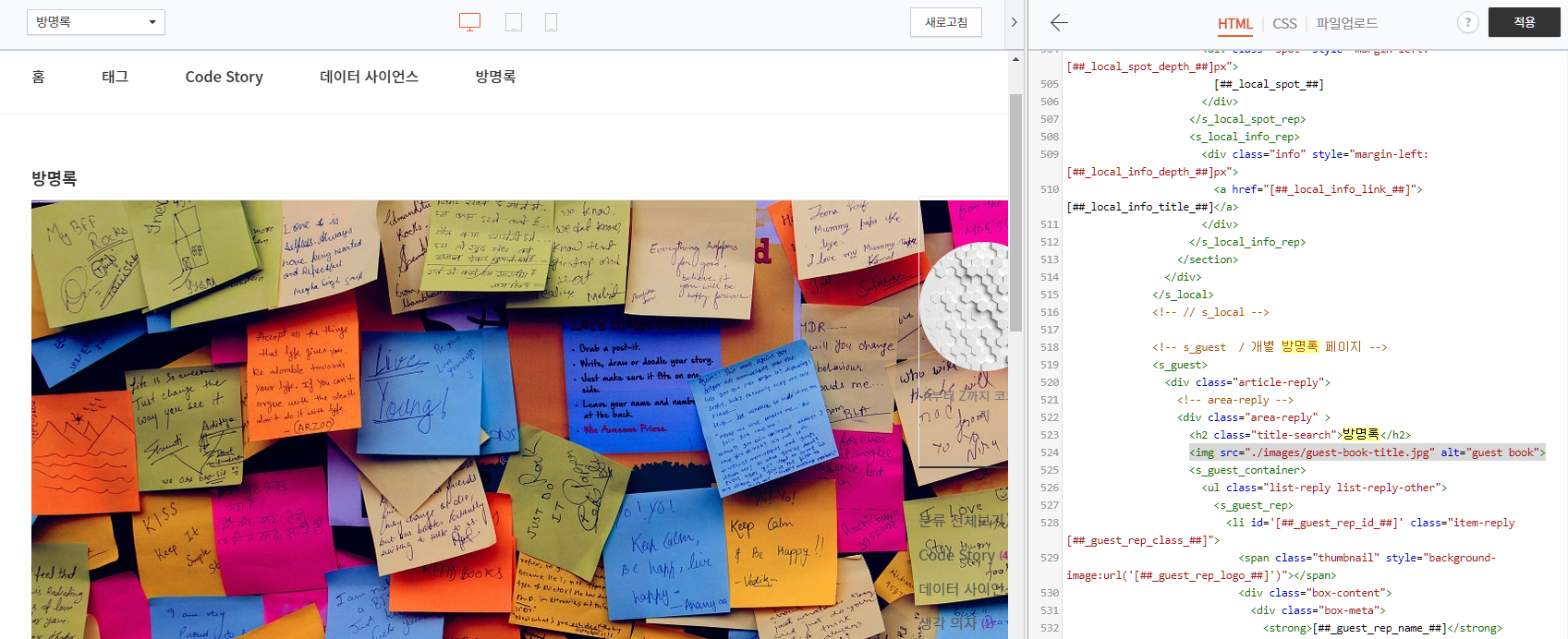
5. Image 삽입하는 HTML Tag 추가
- img tag를 이용해서 이미지 삽입
<img src="./images/guest-book-title.jpg" alt="guest book">
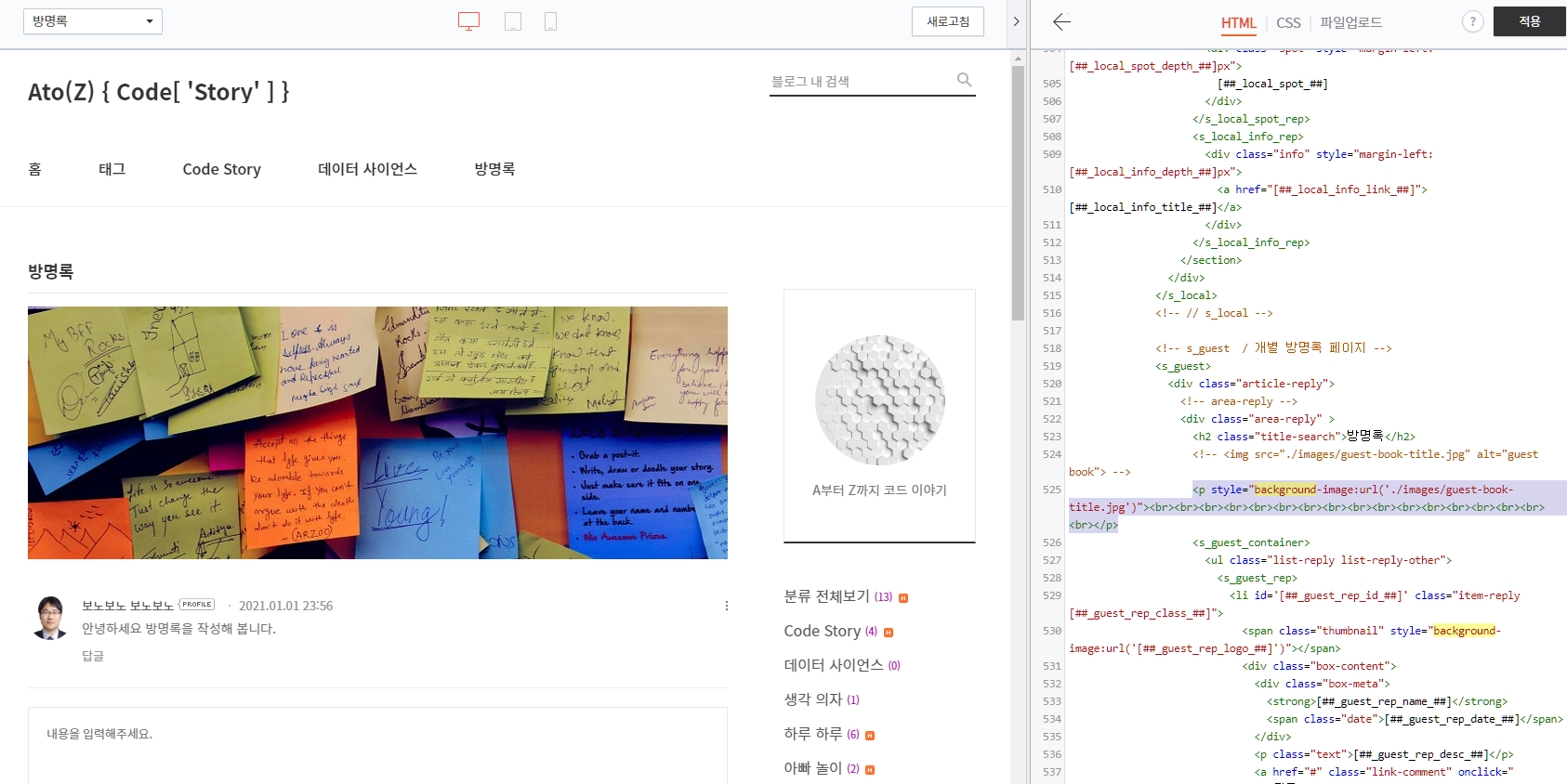
- paragraph 태그의 Background image로 삽입
- <br>태그를 이용해 이미지 상단에서부터 얼마큼 보이게 할지 설정.
<p style="background-image:url('./images/guest-book-title.jpg')"><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br></p>
※ 참고
<p></p> 태그는 paragraph, 즉 문단의 약자로 하나의 문단을 만들 때 쓰는 태그.
<p>문단1</p><br> 태그는 줄바꿈 태그입니다.
안녕하세요?<br>
김정현입니다.<br>반응형
'Code Story' 카테고리의 다른 글
| OOP(Object-Oriented Programming) of Python (1) | 2022.01.25 |
|---|---|
| [Admob] eCPM을 높여라 (0) | 2021.01.12 |
| [GitLab] 버전 변경 및 반영하기 (0) | 2021.01.10 |
| [GitLab] Project 생성 및 git Clone. (0) | 2021.01.08 |
| [Tistory] HTML/CSS 편집하기 (0) | 2021.01.06 |